给WordPress的编辑后台添加提示框的代码实例分享
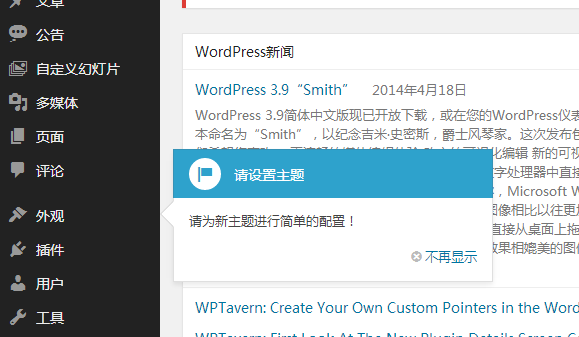
WordPress 3.5 新添加了一个提示框功能,可以创建一个提示框,然后指向任何元素,比如下边的例子:
本文就来教你怎么创建一个这样的提示框。
首先需要添加提示框 的脚本,这样才能使用提示框的 JS 方法。
的脚本,这样才能使用提示框的 JS 方法。
//挂载提示框脚本
function Bing_admin_pointer_enqueue_scripts(){
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}
add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' );
然后使用 pointer() 方法创建一个简单的提示框:
/**
*WordPress 后台添加提示框
*http://www.endskin.com/admin-help-box/
*/
function Bing_add_pointer_scripts(){
$content = '<h3>请设置主题</h3>';
$content .= '<p>请为新主题进行简单的配置!';
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
$('#menu-appearance').pointer({//可以指向任何元素
content: '<?php echo $content; ?>',
position: {
edge: 'left',
align: 'center'
},
close: function(){
//提示框打开之后做的事情
}
}).pointer('open');
});
//]]>
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );
综合代码:
/**
*WordPress 后台添加提示框
*http://www.endskin.com/admin-help-box/
*/
function Bing_add_pointer_scripts(){
$content = '<h3>请设置主题</h3>';
$content .= '<p>请为新主题进行简单的配置!';
?>
<script type="text/javascript">
//<![CDATA[
jQuery(document).ready(function($){
$('#menu-appearance').pointer({//可以指向任何元素
content: '<?php echo $content; ?>',
position: {
edge: 'left',
align: 'center'
},
close: function(){
//提示框打开之后做的事情
}
}).pointer('open');
});
//]]>
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'Bing_add_pointer_scripts' );
//挂载提示框脚本
function Bing_admin_pointer_enqueue_scripts(){
wp_enqueue_style( 'wp-pointer' );
wp_enqueue_script( 'wp-pointer' );
}
add_action( 'admin_enqueue_scripts', 'Bing_admin_pointer_enqueue_scripts' );
详解WordPress中提醒安装插件以及隐藏插件的功能实现
提醒用户当前主题需要的插件很多主题都需要一些插件的支持,这时你就需要提醒用户需要安装的插件,本文将教你,怎么在后台显眼的位置提醒用户
PHP版本升级到7.x后wordpress的一些修改及wordpress技巧
不知算不算手贱,把VPS服务器上的php升级到7.0,虽然7.x与之前的兼容性是很高的,但移除了一大堆过时用法,而某些老应用仍然在使用。对个人wordpress站
PHP获取二维数组中某一列的值集合
PHP还是比较常用的,于是我研究了一下PHP二维数组。在处理php数组的时候,有一种需求特别的频繁,如下二维数组:$arr=array(1=array('id'=5,'name'='张三'),2=ar
