JavaScript CSS 修改学习第四章 透明度设置
这里是测试页。
在JavaScript里面设置透明度
我用下面的代码来设置透明度:
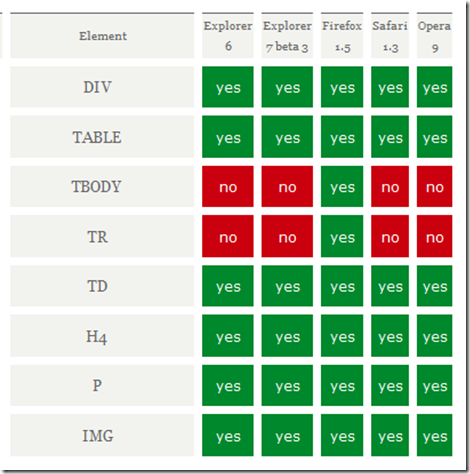
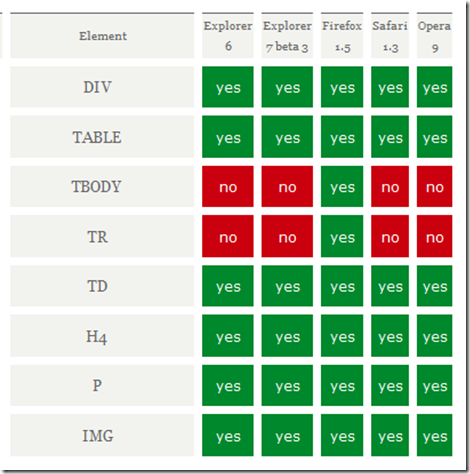
在Mozilla和Safari里使用opacity,IE使用filter。value的值从0到10。 测试结果
IE说明:一个元素必须有一个layout来执行filter。并且IE6对于元素的left margin有很奇怪的表现。

翻译地址:http://www.quirksmode.org/js/opacity.html
转载请保留以下信息
作者:北玉(tw:@rehawk)
在JavaScript里面设置透明度
我用下面的代码来设置透明度:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' + value*10 + ')';
}
在Mozilla和Safari里使用opacity,IE使用filter。value的值从0到10。 测试结果
IE说明:一个元素必须有一个layout来执行filter。并且IE6对于元素的left margin有很奇怪的表现。

翻译地址:http://www.quirksmode.org/js/opacity.html
转载请保留以下信息
作者:北玉(tw:@rehawk)
JavaScript CSS修改学习第五章 给“上传”添加样式
问题在一个网站中可能我的输入框式下面这样的:设计者可能想让上传部分也像这样然后再添加一个select按钮。但是当我想把普通的输入框改为上传框
JavaScript CSS修改学习第六章 拖拽
当示例的box上的#链接处于活动状态的时候(不论是用tab然后点击enter或者使用鼠标点击)这个元素就能够通过方向键拖拽。然后点击enter或者Esc释放。(
jQuery入门问答 整理的几个常见的初学者问题
本节并没有涉及到jQuery如何编写,只为大家解决几个常见问题,因为这也是面试中常常遇到的几个问题。如果你掌握了jQuery可以成为提升工资的一个资
